Table Of Content

For example, this website does not use default styles, yet, it is readable on any size screen. Below is a detailed look into each of the guidelines listed above. As with all artistic constraints while you may find them frustrating, you should also find them inspiring. Brutalist Web Design is honest about what a website is and what it isn't. A website is not a magazine, though it might have magazine-like articles.

Create
Sometimes what makes a design brutalist or not comes down to intention, but the heart-stopping emotion it elicits often remains the same. While brutalism is most popular on the web these days, many of the stylistic features like monochromatism and raw text are amenable to any design context, from posters to book covers. The more important consideration is audience and tone—in other words, the types of projects and brands for which brutalism will be a match.
unique places to find website design inspiration & ideas
Even Flom’s website resembles that of Typical Organization, which we discussed earlier in the text. It is simple to the core and extremely brutalist, but thanks to your prior UX knowledge, you can easily find your way around it. When the site loads, you only see three words – “archive”, “contact”, and “instagram”, a white background, and two black horizontal lines.
Breton Creative Agency Website Template
We enhanced BEGA’s website with an exquisite design and robust functionality that perfectly compliments their innovative architectural lighting. A thorough discovery is at the core of every successful digital solution we craft. Understanding who you are building for and why you are building it is more important than the colors or technology you use.
Archivo Black was designed to be used simultaneously in print and digital platforms. The technical and aesthetic…
Websites built in the early days of the Internet were brutalist. The Soviet Union was another country that adopted brutalism post-WWII. It was also a way to reject the politeness and extravagance of the bourgeoisie.
A Look at the Bold and Unapologetic Style
His bullet list of skills is full of overwrought buzzwords like “bigger logos,” “Uberisation,” and the self referential “Brutalism.” These are sure to make any designer both wince and laugh out loud. Department Artmuseum is a brutalism website created by arsaw’s Museum of Modern Art. It features an interactive home page, allowing you freely move the cement blocks as you wish. Learn the fundamentals and see examples of great experimental web designs. Learn about the history, significance, and design elements of this crucially important artform. ThreeSixtyEight also embraces brutalism’s love of esoteric layouts.
The return to a simpler, uglier web - Boing Boing
The return to a simpler, uglier web.
Posted: Tue, 31 May 2016 07:00:00 GMT [source]
Decoration when needed and no unrelated content.
Sharon Barcarse provides over 30 years of experience in the graphic design industry, including branding, publications, advertising, marketing collateral, and online design. She spent 13 years in publication and advertising; both as an art director and later as a creative director overseeing more than 50 annual publications. In 2003, Sharon started AS Design, based in Santa Monica, CA. Clients have ranged from large healthcare biotech firms to small non-profit groups.
Explore Divi, The Most Popular WordPress Theme In The World And The Ultimate Page Builder
It refers to a raw form of architecture with characteristics such as rough unfinished surfaces, unusual shapes, solid materials (like concrete), massive forms, and contrasting small features. Because it's viewed in a browser, users can scroll the browser's viewport to read content that can't fit on one screen. It features random visuals and images that link to their projects.
The sticky menu is placed in the header, and it is there for you to reach it whenever you feel lost. The entire site is filled with fun, authentic, experimental content, blending comic-like elements with images, sculptures, and bold typography, resulting in an astounding work of brutalist art. Lucy Ives is a writer, poet, and critic, and her website demonstrates how interesting a writer’s site can look when designed in a brutalist style. The content is organized by category and medium (they’re listed on the left side of the screen), and placed in horizontal sections. Each piece of text featured on the site is a preview of the fullscreen version of that page.
It resulted in stark, monolith-like buildings without ornamentation. Straight lines and recurrent patterns brought a necessary sense of order to a world still shaking off the mayhem of World War II. Max Bittker’s website beautifully complements his artistry of making tools for play, creativity, and communication.
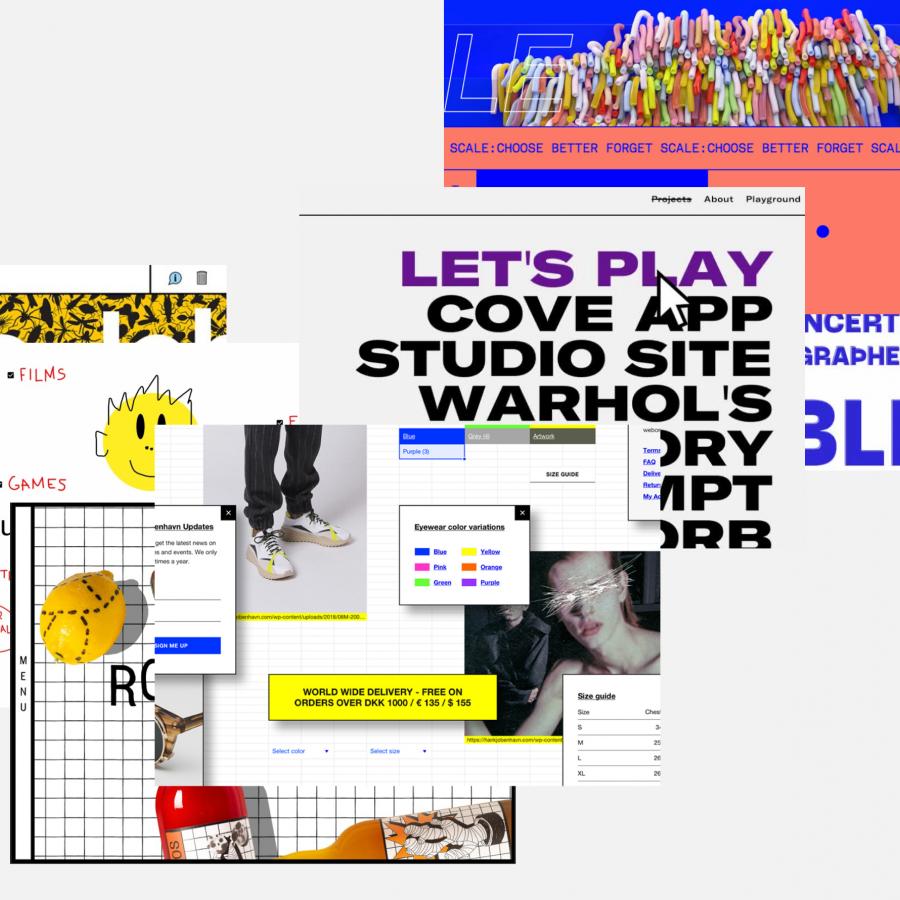
The large font size, changing background and always rotating banner helps grab the users' eyes easily. While browsing websites online, you may find that nearly all conventional websites today look the same, since they follow the similar design trends and technologies. A website with raw layouts, interactions, fonts, illustrations and typography will surely stand out from the rest of modern websites. Low Tech Magazine is all about green energy, which shows even in the way they designed their website.
In the City is an international conference on life-changing technologies in cities. To move through their geometrically-looking website, you have to either click on links that are displayed everywhere or rely on mouse dragging. In the top middle part of the page, you can see the name of the conference, which is displayed there at all times. Whenever you wish to go back to the start, just click on it. Other links are displayed on the sides and at the bottom of the screen, so you can easily notice them and use them to discover more about this conference. The excessive use of straight lines, simple animations and typefaces, angular geometric shapes, and the minimal use of colors all unmistakably ooze brutalism.


No comments:
Post a Comment