Table Of Content

He said to start with left-aligned black text on a white background, and to apply styling only to solve a specific problem. Focus on your content and your visitors will enjoy you and your website. Focus on decoration or tricking your visitors into clicking ads, and your content will suffer, along with your visitors. Most of us love the shiny simplicity of the Apple Store, but imagine staff replaced by mimes and white walls splashed with contrasting paint colors.
The problem with Brutalist web design - Kill Screen - Previously - Kill Screen
The problem with Brutalist web design - Kill Screen - Previously.
Posted: Tue, 06 Sep 2016 07:00:00 GMT [source]
Dash Creative Agency
Brutalist web design sometimes embraces a similar sense of minimalism seen in architecture. Repetitive patterns, monochromatic color schemes, and unpretentious typography echo the restraint seen in post-war reconstruction. They offer unorthodox user experiences and defy design conventions.
The Inspiration Behind Brutalism in Web Design - Designmodo
The Inspiration Behind Brutalism in Web Design.
Posted: Mon, 25 Sep 2017 07:00:00 GMT [source]
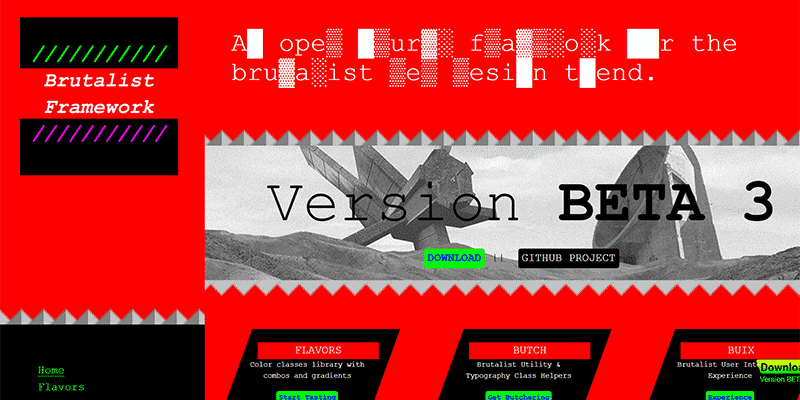
Best Examples of Brutalism in Web Design
With artistic websites like this one, it is important to remember who your audience is. Obviously, I am not even going to mention UX here because it is clearly not even considered. With regards to code, artistic web design is very different from a purist in the sense that it has no intention of sticking to basic HTML elements. It often features experimental JavaScript that is there to create a certain mood or feeling. This website, for example, used a decent amount of JavaScript and CSS, but the goal is artistic self-expression, not purity.
Best brutalist website design examples and templates
What immediately captures your attention on Nelson Heinemann’s site is his name seemingly written using a mouse. It’s blurry, neon-green, very Microsoft-Paint-like, fixed in the middle of the screen. The homepage is minimalist and it includes just a few visuals and links to his inner pages, inviting you to explore his work both as a fashion stylist and an artist.
Brutalist Websites to Inspire Your Next Web Design Project
So, this example is obviously a poorly designed website, not a brutalist website. Most websites put us on autopilot with their familiar layouts and ordinary navigation. We’re able to get to the content we’re after without putting much thought into it. Brutalism smashes our expectations of how a website should look and function. Instead of a user experience that barely registers, we’re drawn into a digital space that demands our attention.
Digital Marketing
There are two fullscreen lines, horizontal and vertical, and the cursor is placed at the point of their intersection. They’ve created a linear perspective, which is a nice touch since this site is about architecture. Anchor links are placed on the left-hand side of the screen. The agency’s work is organized into several categories that are displayed on the right side, helping you browse their work more easily. This detail makes you feel as if you were exploring a 3D environment instead of a 2D site. Project names are written using an eye-catching font, and as you move the mouse over them, a hover image appears, giving you a sense of what that work is like.
We completed a sophisticated ecommerce redesign tailored to accommodate the personalized configurations offered with Lavi’s product line. We delivered a world-class website for the Los Angeles Police Department, setting them up with an online presence that will serve them and the residents of Los Angeles for years to come. You've spent a lot of time and money getting your business to where it is today.
Secondly, the strange appearance of these websites can be also attributed to reactionary attitudes among younger people. I’m going to go even further and suggest that there are even practical reasons for their appearance. Just like brutalist buildings stand out from the rest of the buildings in big cities and therefore garner a lot of curiosity from people, brutalist websites stand out from the rest of modern websites.

Their About page is a dizzying expanse of floating visuals that’s controlled by the cursor — another great touch of unconventionality. Modular synthesis is a fairly esoteric branch of electronic music where artists sculpt and generate sound through specialized modules whose functionality depends on how they’re connected. Make Noise makes modular synth modules, and their product “Maths” is popular among many patch cable enthusiasts.
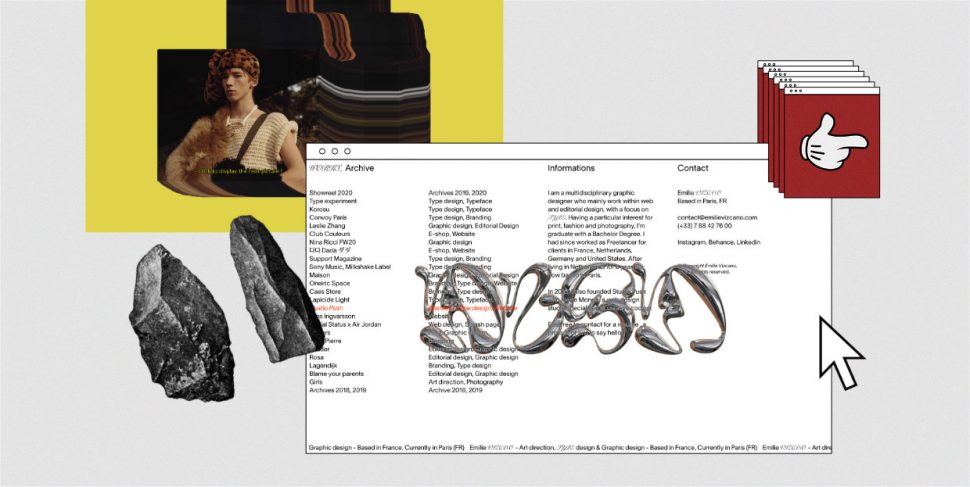
When you place your pointer on any of them, the colors of the background and letters invert. You also realize that those are the initial letters of words that tell you who Penuela is and what he does. There are no details about his works nor their graphic illustrations, only their names. When you click on them, you will be redirected to the selected site, to see Penuela’s work in action.
Here, all of the featured works are laid out vertically, with little variation in the text. ThreeSixtyEight takes what we expect about navigating a website and turns things around — forcing us to scroll up rather than down. Starting at the bottom of the page, we’re taken through the agency’s work from 2010 through present day. This unorthodox navigation is a perfect example of brutalism in action. Here, there is just the right sense of abstraction, giving it a surreal atmosphere.
The website is full of geometric components with sharp edges, but once visitors start clicking around, they’ll notice that these objects are interactive. This is an excellent website example of how you can use microinteractions to enhance the user experience of a brutalist design. Brutalist websites, like their architectural cousins, are an antidote to the more popular, softer web. We live in an age of emotional web design; where we as interface and experience designers climb over each other to offer users empathy and understanding. Where products entice customers in the friendliest, easiest ways possible. Colors are inviting, images are polished, type is smooth and crafted.
Brutalism in web design does diverge in the extremes it can go to. In its spirit of nonconformity, things can get visually loud. Where traditional web design is polite, brutalism can be brash and sometimes obnoxious — which is often the whole point. Brutalism’s architectural roots sprouted in post-war Europe, most notably in the UK.
Each section is clickable and it leads you to a single page dedicated to the content previewed in the row. When you place your mouse on the right or the left side of the row, its content will start to move in the opposite direction of the mouse movement. When you place the pointer in the middle, the movement stops. This site looks sharp and clear, and its strong character is noticeable on all of its pages.
While there might not be anything pretty about a stripped-down interface, that might not matter much to users who want a fast and easy way to engage with the site and convert. All products featured on Architectural Digest are independently selected by our editors. However, when you buy something through our retail links, we may earn an affiliate commission. Let our friendly web experts curate a personalized list of improvements that will help enhance the online presence of your brand. Once the home page has been approved and the overarching look of the site is locked in, we will then design the remaining pages required for the site. The first phase of a good web development project is Discovery.


No comments:
Post a Comment